Problem
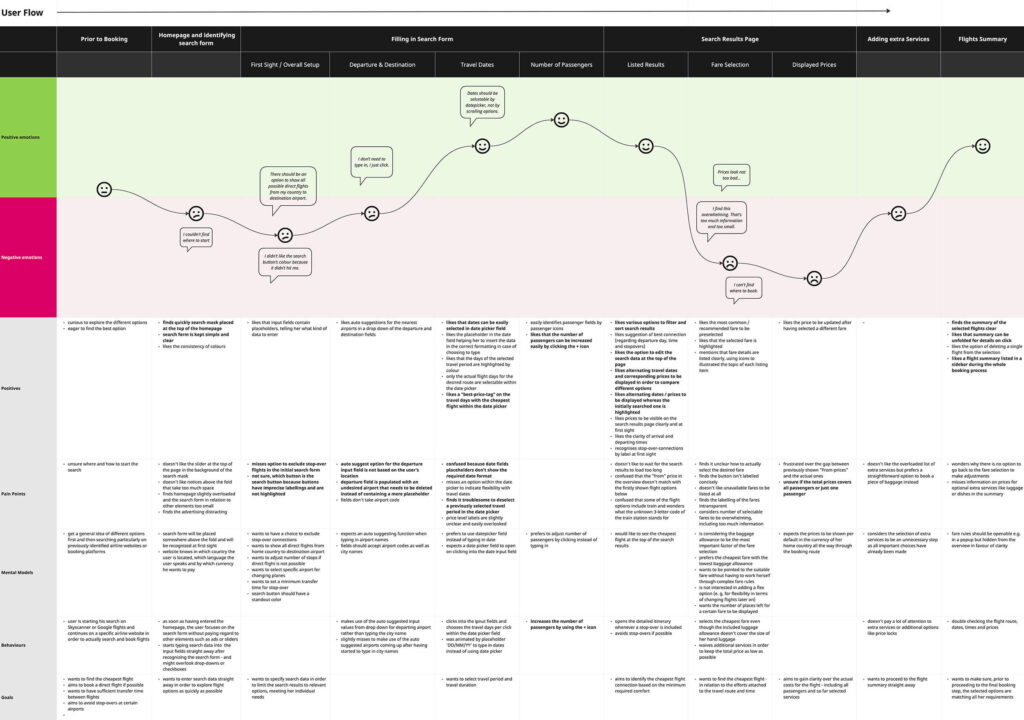
The current booking process on airline websites is often impaired by usability issues, from difficulties in finding relevant flight options to a bumpy checkout process. In order to create a friction-free and user-friendly booking experience, it is essential to address these common usability issues and design a booking route that streamlines the flight search and booking process from start to finish.